THIS DEMONSTRATION WILL HIGHLIGHT HOW TO WORK WITH THE DNN TEXT SUGGEST FIELD
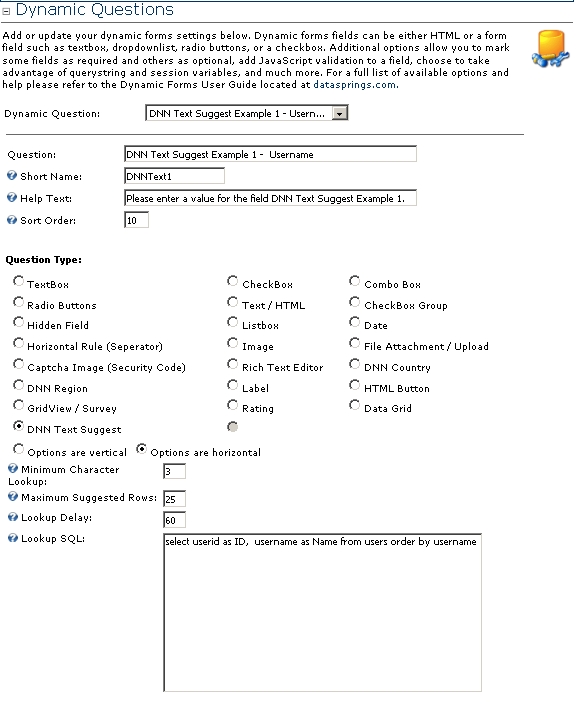
Example 1 - Obtaining Username from the "Users" SQL table
DNN Text Suggest Field Type uses an SQL Lookup query from an SQL table to obtain possible values to closely match what you type in. It should select two columns (ID, Name) where "ID" is generally the primary key column / unique-identifier column and the "Name" is the actual values that would populate the dropdown list that closely matches what you are typing in.
In the first example, we are obtaining the "Username" column from the "Users" table to give us hints. Let's say I want to locate all users with a username like "dav", short for "david...". Then the DNN Suggest Field entry would resemble the following image:

Minimum Character Lookup: Minimum number of characters you must type in before the SQL Lookup can take effect and return a list of matches.
Lookup Delay: number of milliseconds to wait before calling the SQL Lookup after you have finished typing the minimum number of characters
Maximum Suggested Rows: The number of rows (matches) you want returned.
So for example, if you look at Data Springs and performed the following query under Host / SQL:

So if you only want 10 matching entries returned, simply enter a value of 10 for the "Maximum Suggested Rows".
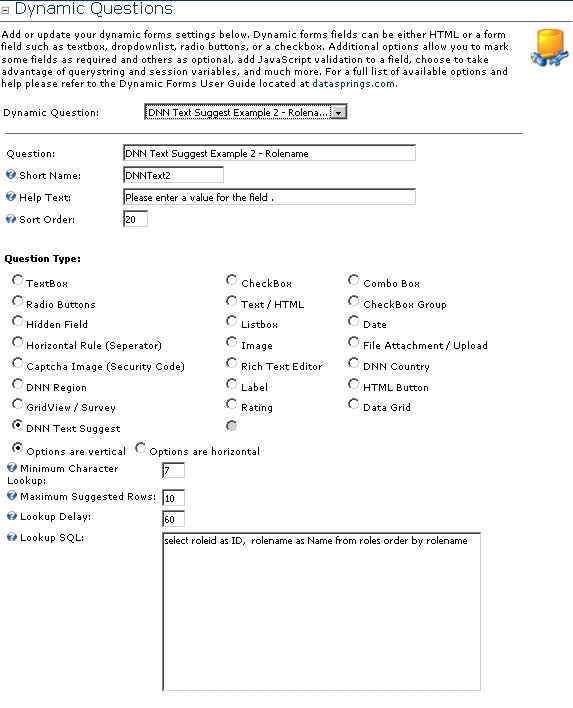
Example 2 - Obtaining Rolename from the "Roles" SQL table

NOTE: Under Module Configuration / StyleSheet, you can choose "Custom Data Springs Style Sheet" and edit the following properties for the "AUTOSUGGEST BOX":
/******** FOR THE AUTOSUGGEST BOX *******/
.NodeDefault {font-size:12px;cursor:hand;text-decoration:none;color:#555;}
.NodeIconDefault {cursor:hand;}
.ChildNodeDefault, .SpecialNode {font-size:12px;cursor:hand;text-decoration:none;color:#555;
.SpecialNodeHover{background-color:green;color:#fff;}
.DisabledNode {color:Gray;}
.SelClass {background-color:#fc2f00;color:White;}
.HoverClass {background-color:#fc2f00;color:#fff;}
.MenuBarClass {border-right:1px outset;border-top:1px outset;border-left:1px outset;width:140px;border-bottom: 1px outset;background-color:#ededed;}
.MenuClass {background-color: silver;border: outset 1px;}
.SpecialNode {color: Yellow;}
Visit other Dynamic Forms Demonstrations to see how this module can enhance the look and functionality of your site!