It’s only appropriate that when something new comes along in the world of technology that we give it a proper introduction. You see when “something new” comes along, in the beginning, people are not quite aware of what it is and what it can do. In this article, we’ll take a look at HTML5 – its power, new features, and what it can do.

Let me start off by saying that HTML5 is here to stay! Now I know that’s quite a bold statement on my part but you can already see that HTML5 is taking over the web. A lot of new applications are being developed in HTML5 and a lot of existing famous applications are making the transition to HTML5. Some of the examples include the new YouTube HTML5 supported videos and Dailymotion’s transition to HTML5.

YouTube’s HTML 5 Video Player
So what is HTML5?
It’s not a singular thing!
The question that’s very common these days about HTML5 is “How do I check if my browser supports HTML5 or not?”
You see, this question is very misleading. HTML5 isn’t just a singular thing. Many different features are combined to make up HTML5. So it’s useless to check for “HTML5 support” because it makes no sense to do that. But what you can check for is the support of individual features that come with HTML5. For example you can check for support for features like geolocation, video and canvas.
You might look at HTML5 as a collection of angle brackets and tags. But those are just a part of a much bigger thing. In HTML5 specification, there’s a thing called DOM which stands for Document Object Model. DOM is where everything’s defined; for e.g. how angle brackets will interact with the javascript to perform certain functionality. In HTML5, there isn’t just a simple <video> tag that magically makes a video work on your browser. There’s a corresponding DOM API defined for the video object in the DOM. Using this API, you can perform a lot of different functions to make the user experience better for the users. For example, you can mute audio, play and pause videos, check for support for different video formats, and see how much video has been downloaded. You can do all this just by playing around with the <video> tag.
What’s new in HTML5?
HTML5 has a new Charset and a new Doctype. A very good thing about HTML5 is that it makes the implementation for programmers very easy. You can use the doctype of HTML5 which is pretty straightforward and streamlined: All you have to do is write <!doctype html> in the beginning of the document. That’s all you need to do. With the help of these two simple words “doctype” and “html” you can start using HTML5. The reason why it is this simple is because HTML5 is not a part of SGML anymore. Instead they’ve made it a markup language all of its own. HTML5 uses the UTF-8 Character set which is also streamlined. With the help of just one meta tag you can define it. Just write <meta charset="UTF-8"> to define your Character set.
The new structure of HTML5:
It’s easy to navigate and understand the working of something when it is properly structured. Just like books have a proper structure, XML documents have a proper structure; HTML5 has defined a new structure for a webpage. Normally, a webpage contains headers, footers, sidebar content, body content, navigation and other features. HTML5 has provided the programmer with tags to manipulate these elements of a webpage.
<figure> - This tag defines an image that helps explain/annotate and article
<aside> - This tag helps define extra content e.g. sidebar on a webpage
<article> - This tag defines primary content or an article on a webpage
<nav> - Short form of navigation, this tag helps in the navigation of a webpage
<footer> - This tag defines the footer of a webpage
<header> - This tag defines the header of a webpage
<section> - This tag helps in defining different section in a webpage
New inline elements in HTML5:
HTML5 has also added some new tags that help to define some essential inline features. All of these inline elements help to keep the content semantically marked up, mostly dealing with “time”.
<progress> - This tag is used to show the progress of a certain task.
<meter> - This tag will show you content that is a portion of an already known range. For example, the amount of disk space used
<time> - This tag is used to show date and/or time
<mark> - This tag is used to show content that is marked in some way.
HTML5 provides support for new dynamic pages:
The main reason why HTML5 was developed was to help the web programmers in developing an application easily and smoothly. This is why they have added some new features to simplify the process of creating a dynamic HTML page.
<command> - With the help of this tag you can define an action whenever a dynamic element is activated
<menu> - This is one of the old tags that has been brought back in HTML5. With the help of this tag you can create menus on your web pages.
<datagrid> - This tag will enable you to build a table from a dynamic source like a database.
<details> - Using this tag, you can provide additional details about an element. You can compare it to tool-tips that are in non-web applications.
“Async attribute” – You can add this attribute to any script tag to make sure that the browser loads the script asynchronously. This will help quickening the loading of other elements on the page.
No “href” on the <a> tag – You won’t have to place an anchor anymore with the <a> tag when you’re using it in a script and in web applications.
“Context Menus” – With the help of HTML5 you can use and create context menus in your web application and different web pages.
New form types in HTML5:
HTML5 provides the support for all the standard input form types, but it has also added some new form types.
· url
· email
· range
· number
· time
· week
· month
· date
· datetime-local
· datetime
These are some of the new input form types provided by HTML5.
New elements in HTML5:
One of the things that excites me the most in HTML5 are these new elements that are provided to us by the developers of HTML5. Here are some of the new and exciting elements in HTML5
<audio> - With the help using this simple tag, you can add audio to your webpage.
<video> - Very similar to the <audio> tag, you can add a video to your web page with the help of this simple tag
<canvas> - With the help of using this element, you can have a drawing space in javascript to draw many types of different things. This tag will let you draw dynamic graphs, tool tips, graphs, images and much more. And you can do all this on the fly!

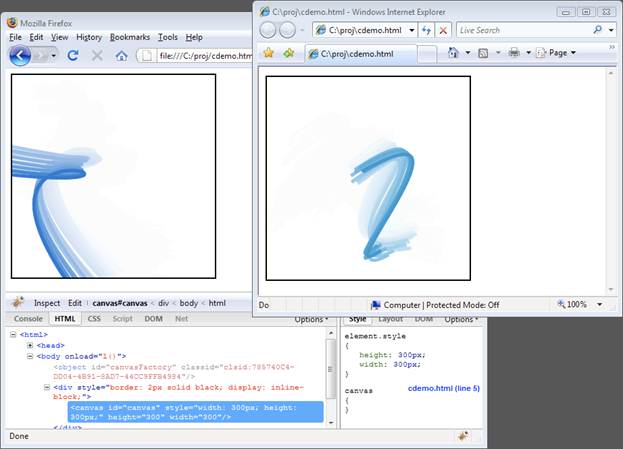
HTML 5 Canvas Example
Elements which aren’t included in HTML5:
In addition to the new elements in HTML5, some of the elements that used to work in HTML4 will no longer work in HTML5. Most of those elements are already denounced so they shouldn’t surprise anyone, but some of them might be difficult of work without. Here is the list of elements that have been removed in HTML5
<u>
<tt>
<strike>
<s>
<noscript>
<noframes>
<isindex>
<frameset>
<frame>
<font>
<dir>
<center>
<big>
<basefont>
<applet>
<acronym>
So the final question that remains is, are you ready to dive into the world of HTML5?
HTML5 has given the programmers and the user a lot of new and exciting features to look forward to. With the help of these features you can develop very exciting web designs and web pages and it will become even more exciting when more browsers decide to provide its support. According to Microsoft, they’ll provide support for some of the features in HTML5 in IE 8. If you want to get started with HTML5 right now then I recommend that you install opera because they provide the best support for HTML5 right now with Safari as a close second.
I said it in the beginning of this article and I will say it again to conclude this topic, HTML5 is here to stay so dive into this new and exciting world of HTML5 and let your creativity run wild with the features that are provided to the programmer in this new language. HTML5 provides the much needed additions in the language to make the development process much simpler and efficient whilst keeping the code simple. If you learn HTML5 then sky is the limit for you my friend!